Etape 1 : Ouvrir ImageReady
 P
Pour faire les animations nous devons travailler sur ImageReady, vous pouvez ouvrir directement ce programme.
ImageReady est présenté de façon identique à photoshop, Il sert beaucoup plus pour faire les gifs animés, les découpes des images, les boutons...
Si vous préférez passer par photoshop et faire un transfert sur ImageReady, vous devez cliquer sur la dernière icône de la barre d'outil de photoshop : passer à ImageReady

. ImageReady s'ouvrira automatiquement.
Etape 3 : Ouvrir le fichier banniere1.psd et cacher certains calques


 D
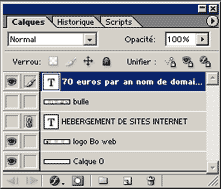
Dans la fenêtre des calques nous pouvons voir 5 caques :
- 70 euros par an ...
- bulle
- HEBERGEMENT DE SITES...
- logo Bo web
- Calque 0
Les calques se superposent les uns aux autres, pour y remédier :
Fenêtre des calques > calque bulle : cliquer sur l'oeil (à gauche du calque) pour ne plus le faire apparaître.
Fenêtre des calques > calque HEBERGEMENT DE SITES ... : cliquer sur l'oeil pour ne plus le faire apparaître.
Etape 4 : La fenêtre animation
 C
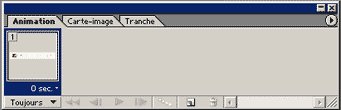
C'est dans la fenêtre "Animation" que nous allons réaliser notre bannière. Si cette fenêtre n'apparaît pas allez sur le menu "Fenêtre" tout en haut de ImageReady puis cliquez sur "Animation".
 F
Fenêtre animation > une vignette apparaît, elle est numérotée (1) en haut à gauche et elle est sélectionnée (contour bleu).
Etape 5 : Dupliquer une image dans l'animation
 N
Nous allons créer une seconde image identique à la première pour pouvoir la modifier :
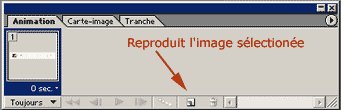
Fenêtre animation > cliquer sur l'icône "Reproduit l'image sélectionnée".
 F
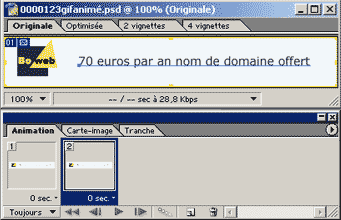
Fenêtre animation > une deuxième vignette identique à la première apparaît, elle est numérotée (2) en haut à gauche et elle est sélectionnée.

Etape 6 : Modifier le contenu de la vignette n°2
 N
Nous avons actuellement deux vignettes identiques, pour que la seconde fasse apparaître une autre image nous allons tout simplement cacher le calque inutile pour notre animation et faire apparaître celle désirée :
Fenêtre des calques > calque 70 euros par an ... > cliquer sur l'oeil pour ne plus le faire apparaître.
Fenêtre des calques > calque bulle > cliquer à l'emplacement de l'oeil pour le faire apparaître.

 F
Fenêtre animation > dans la deuxième vignette nous pouvons voir que l'image a changé et que c'est maintenant le calque bulle qui apparaît.
Etape 7 : Dupliquer l'image de la vignette n°2
 P
Pour faire l'effet de l'image "bulle" qui arrive par transparence et apparaît totalement venant de la droite, nous avons besoin de deux images clés :
- la première servira pour faire le départ de l'animation bulle, - la seconde l'arrivée.
La première image clé étant la vignette n°2 nous allons donc tout simplement dupliquer cette image pour avec la seconde.
Fenêtre animation > cliquer sur l'icône "Reproduit l'image sélectionnée".
 F
Fenêtre animation > une troisième vignette identique à la seconde apparaît, elle est numérotée (3) en haut à gauche et elle est sélectionnée.

Etape 8 : Préparer la première image clé pour l'effet du déplacement
 N
Nous allons donc transformer la première image clés pour faire le départ de l'animation de la bulle :
Fenêtre animation > cliquer sur la vignette n°2 pour la sélectionner.
 P
Pour faire l'effet du déplacement de la droite vers la gauche :
Prendre l'outil déplacement

cliquer sur l'image "bulle", appuyer simultanément sur la touche SHIFT de votre clavier (le déplacement sera précis), et sans relâcher déplacer vers la droite comme sur l'exemple.

Etape 9 : Préparer la première image clé pour l'effet de la transparence
 N
Nous allons maintenant créer la transparence de la première image clé :
Fenêtre animation > cliquer sur la vignette n°2.
Fenêtre des calques > calque bulle > cliquer une fois sur le calque pour le sélectionner.
Pour faire l'effet de la transparence :
Fenêtre des calques > calque bulle > rentrer la valeur 20% dans l'opacité en haut à droite : votre image devient presque transparente.
 C
Ce qui donne :


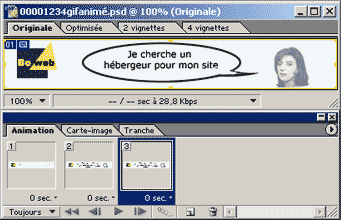
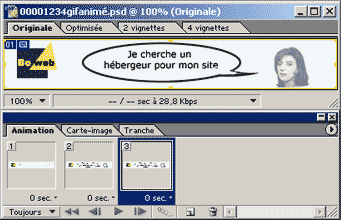
Etape 10 : Création de nouvelles images entre les deux images clés
 L
L'image clé n°1 qui est dans la vignette n°2 :

 L
L'image clé n°2 qui est dans la vignette n°3 :
 N
Nous allons demander à ImageReady de créer des images entre les deux images clés pour rendre l'animation fluide, on peut dire qu'il interprète les déplacements entre deux images clés :
 F
Fenêtre animation > sélectionner la vignette n°3.
Fenêtre animation > cliquer sur l'icône "Trajectoire des images animées" > une nouvelle fenêtre "trajectoire" s'ouvre.
Fenêtre Trajectoire > images à ajouter > saisir 3.
 F
Fenêtre animation > l'image n°3 est devenu maintenant n°6 (une série de 3 images se sont intégrées entre la vignette n°2 et l'ancienne n°3).
Etape 11 : Faire apparaître le calque "HEBERGEMENT DE SITES..."

 F
Fenêtre des calques > calque bulle > cliquer sur l'oeil pour ne plus le faire apparaître.
Fenêtre des calques > calque HEBERGEMENT DE SITES ... > cliquer à l'emplacement de l'oeil pour le faire apparaître.
Fenêtre animation > la vignette n°6 fait apparaître l'image "HEBERGEMENT DE SITES..."
Etape 12 : Lire l'animation

 N
Nous avons maintenant finit notre animation, vous pouvez la voir en cliquant sur l'icône "lecture", et l'arrêter par l'icône stop.
Etape 13 : Définir le temps en seconde pour une image

 P
Pour l'instant nous avons une animation qui défile à 0 seconde, c'est à dire que lors de l'exportation l'animation sera si rapide que nous pourrons pas bien la voir. Nous allons donc régler le temps de pose entre chaque image pendant son défilement, c'est à dire qu'elle paraîtra pendant tant de secondes avant l'image suivante.
Nous voulons que notre vignette n°1 apparaisse pendant 1.5 secondes :
Fenêtre animation > sélectionner la vignette n°1 > cliquer dessous sur 0 sec > un menu apparaît avec une série de temps en seconde > cliquer sur Autre.
 L
La fenêtre "Définir le délai de l'image" s'ouvre.
Saisissez "1.5" secondes, l'image apparaîtra pendant 1.5 secondes dans l'animation.
Etape 14 : Définir le temps en seconde pour plusieurs images

 N
Nous allons maintenant demander à régler le temps pour plusieurs vignettes en même temps.
Fenêtre animation > cliquer sur la vignette n°2 > appuyer simultanément sur la touche SHIFT de votre clavier et sans relâcher > cliquer sur la vignette n°4 = sélection des vignettes n°2, 3 et 4.
Fenêtre animation > vignettes n°2, 3 et 4 > cliquer dessous, sous n'importe quelle des fenêtres ainsi sélectionnées, sur 0 sec > un menu apparaît avec une série de temps en seconde > cliquer sur 0.1 seconde > les images apparaîtront pendant 0.1 seconde dans l'animation.
Fenêtre animation > cliquer sur la vignette n°5 > appuyer simultanément sur la touche SHIFT de votre clavier et sans relâcher > cliquer sur la vignette n°6 = sélection des vignettes n°5 et 6.
Fenêtre animation > vignettes n°5 et 6 > cliquer dessous, sous n'importe quelle des fenêtres ainsi sélectionnées, sur 0 sec > un menu apparaît avec une série de temps en seconde > cliquer sur autre.
La fenêtre "Définir le délai de l'image" s'ouvre.
Saisissez "1.5" secondes, les images apparaîtront pendant 1.5 secondes dans l'animation.
Etape 15 : Définir le nombre de lecture en boucle
 I
Il est également possible de définir le nombre de fois que nous désirons voir l'animation défiler. Effectivement pour une bannière il est plus judicieux qu'elle soit en boucle, mais pour d'autres utilisations nous pouvons aussi décider de ne faire la lecture qu'une seule fois, ou même plus...
 F
Fenêtre animation > cliquer sous la vignette n°1 et sélectionner "toujours" comme sur l'exemple, normalement elle doit déjà être sur "toujours" c'est l'option par défault.
Etape 16 : Optimiser l'image
 N
Nous allons maintenant optimiser l'animation pour qu'elle soit la plus légère possible. En effet si vous désirez faire une bannière publicitaire il ne faut pas qu'elle dépasse les 10ko, voir même beaucoup moins. Si son poids est trop élevé elle mettra trop de temps à s'afficher ce qui n'est pas très bon sur Internet.
 S
Sélectionner la vignette dans laquelle paraît le maximum de couleurs pour régler l'optimisation de la sortie :
Fenêtre animation > sélectionner la vignette n°5.
Fenêtre de l'image > cliquer sur 2 vignettes en haut, cela vous permettra de voir les deux effets : l'image originale et celle qui sera sauvegardée.
En bas de chaque image (originale et la sortie), vous pourrez voir le poids de chaque tranche sélectionnée, l'image en gif fait 14.84 Ko nous allons la réduire à 8 Ko.
 F
Fenêtre optimiser > sélectionner le format GIF.
Fenêtre optimiser > couleurs > cliquer sur les flèches pour réduire ou augmenter la valeur (19 couleurs dans notre exemple).
 L
L'image fait maintenant 8.96 Ko.
Etape 17 : La sauvegarde

 P
Pour l'instant nous avons une animation qui ne peut être lu que sur ImageReady. En effet le format de ce fichier est en psd, il faut donc absolument le convertir en gif pour qu'il soit lu automatiquement par tous les logiciels de photo.
Pour faire l'exportation nous allons
Fenêtre animation > sélectionner "tranche" > nommer l'image en face de nom : banniereboweb
Pour la sauvegarde en gif :
Menu Fichier > "Enregistrer une copie optimisée sous".
Dans fenêtre "Enregistrer une copie optimisée sous"
- choisissez votre répertoire de sauvegarde.
En face du nom se met automatiquement :
banniereboweb.gifA l'emplacement du type : choisisser image(*.gif)
Cliquer sur enregistrer.
 Attention
Attention, nous avons seulement enregistré l'animation au format gif, pour garder le fichier psd et retravailler dessus, il est important de faire la sauvegarde --> Fichier (menu tout en haut à gauche)> Enregistrer.
Pour voir votre bannière : aller sur l'explorateur, ouvrez le répertoire de votre fichier, cliquer deux fois sur le fichier banniereboweb.gif.
[ce tuto n'est pas de moi et j'arrive po a mettre mon resultat sous gif sa buug image ready et toshop aussi T_T ]